
Ready to Get Your Logo?
When making your own logo, there are many things to consider in order for it to be successful. One of those things is the ideal logo size. What size should a logo be? How do you go about determining a good logo size? The best size for logos depends on a few factors. Where the logo will be located is a large factor. Your logo can be in any number of places and those locations just seem to be increasing. A relatively new and growing place for logos is on the internet. The internet holds endless locations such as websites, blogs, online stores, or social media sites. Another place your logo can be is printed onto an item. These days, you can get your logo printed on pretty much anything.
Importance of Logo Size
The best logo size is one that fits perfectly. As mentioned before, logos can go anywhere. No matter where they end up, you want them to look great. Logo dimensions are determined by that location. If you place a small logo with lower resolution in a large area, it will become stretched and distorted or lose details. High-resolution logo sizes are more dependable, but if you put a large file in a small space such as in the bottom corner of your email or on a mobile platform, it could overload the program and cause it to load slower. Some programs don’t even allow for too large of files to be placed in certain areas.
Having the proper logo sizes for where you are putting it will allow for the greatest amount of success for your logo.

Logo Size Print Dimensions
When considering printed items, what dimensions should your logo be? To determine the ideal logo size, look at the size of what the logo is being printed on. A sheet of paper will be different than a mug or shirt. Putting your logo on a billboard will have a very different size requirement. If you are printing your logo through a company, they will be able to tell you what size of logo will be best for what you are printing on. Always check with them for their recommended sizing requirements. Even online stores will have features built into their programs that alert you if your image is too small or too large. The more common problem for files like logos is that they are too small for where they are trying to be placed.

Common Sizes of Different Print Items
Business card: 3.5 inches x 2 inches
T-shirt: 14 inches x 15 inches
Paper: 8.5 inches x 11 inches
Mug: 7.5 inches x 3 inches
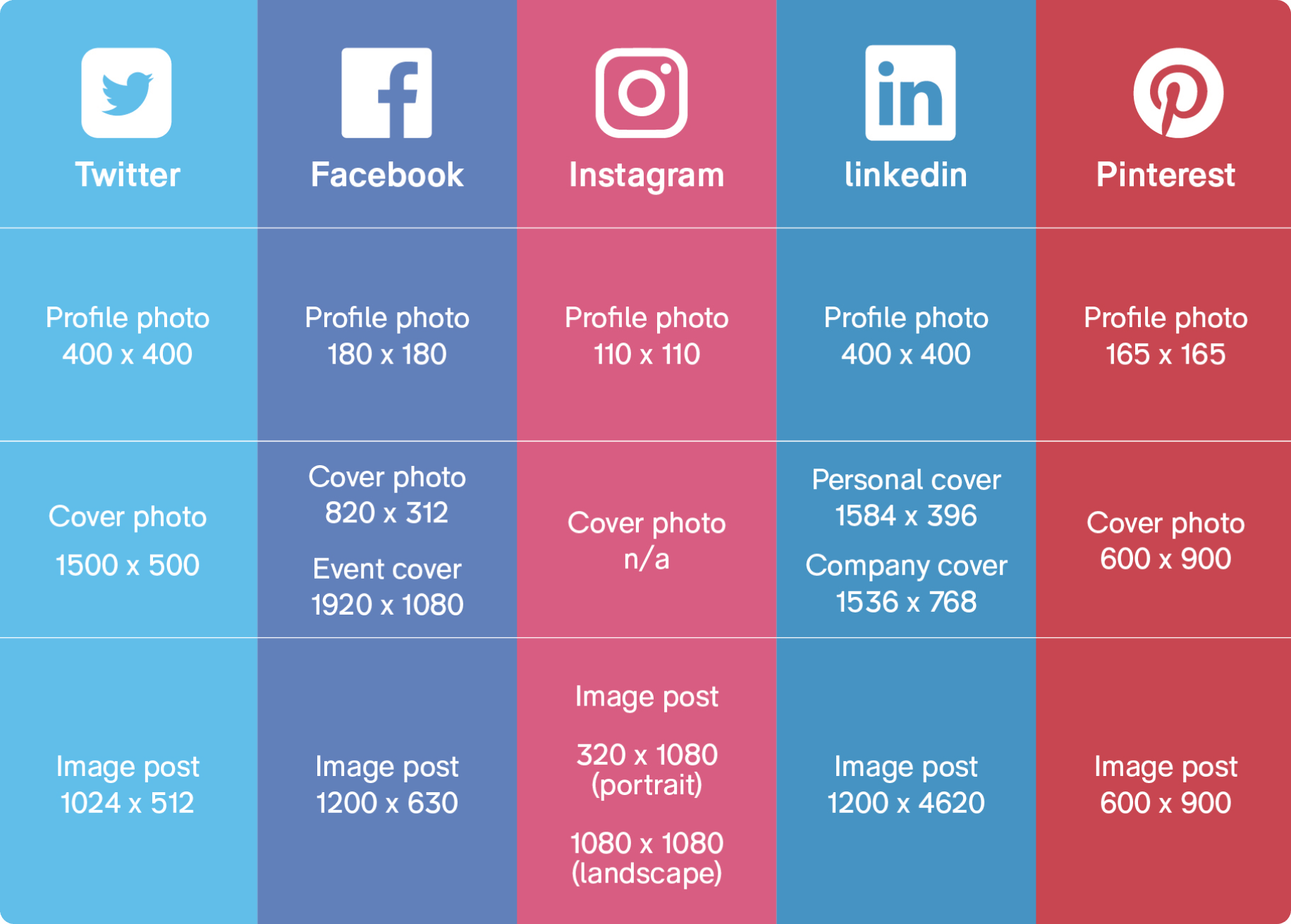
Logo Size for Social Media
For social media, every platform has its own requirements. From Facebook to Instagram to Twitter, and YouTube, they all require different standard logo size pixels. Within Facebook, the profile photo and the cover image have different size requirements from each other, because of how they are presented on the website. Be sure to check each social media page for their specific requirements as they are subject to change.
How many pixels should a logo be? Pixels are one form of measurement when dealing with digital items. The number of pixels varies with the size of the logo. Twitter recommends that your profile images are 400 pixels x 400 pixels, and your header images are 1500 pixels x 500 pixels. If you are creating a logo for Twitter, those dimensions create the ideal logo pixel size for that platform. If your logo is not that size, you can still upload it into that format. The program will stretch your image to fit within the parameters which can sometimes distort the image. That’s why it is best if the logo is the average logo size for that platform. In order to determine what your logo size is, you can look at the general information of the file to find out.

Social Media’s Information Regarding Image Sizes
Facebook:
Profile image: 168 pixels x 168 pixels
Cover image: 851 pixels x 315 pixels
Twitter:
Profile image: 400 pixels x 400 pixels
Header image: 1500 pixels x 500 pixels
Instagram:
Image: width between 320 pixels -1080 pixels
Linkedin:
Logo image: 300 pixels x 300 pixels
Cover image: 1128 pixels x 191 pixels
YouTube:
Profile image: 800 pixels x 800 pixels
Banner image: 2048 pixels x 1152 pixels
Logo Size for Websites
We know first hand that creating your own website, or editing one, can be a lot of fun, especially when you get to add the logo. Website makers like WordPress and other low-code platforms have preset dimensions but you want to make sure the logo remains clear on all devices. Website logo sizes depend on where you are trying to put the logo. The Wix blog discusses the different dimensions logos can be on websites. They recommend your logo size be under 200 KB in order to keep the website running smoothly. Too many large files can cause a lot of problems, so make sure to check your logo size. The website logo size for headers has more flexibility than other areas depending on how it is placed. Typically, it is placed on the left side of the screen near the name of your group. Wix Blog recommends using SVG files so that the logo can be resized easily.
Headers
Vertical layout
160 x 160 px
Horizontal layout
250 x 150 px
350 x 75 px
400 x 100 px

Along with having your logo in the header, it is also common to put your logo in the favicon of your website. The favicon is the small image beside your page’s name on the tab of your screen while using a search engine. Ideally, you want your favicon file to be a JPEG or PNG because of the very small size.
Standard Favicon Sizes
16 x 16 px (most common)
32 x 32 px
48 x 48 px

Email Signatures
Another place on the web where you might want to have your logo is in your email signature. This helps you look even more professional along with that company email address. The Wix Blog recommends some guidelines to follow when determining your email signature logo size but there are no strict rules to follow overall. They recommend using a 10 KB or less PNG file and having your logo image file no larger than 320 px by 70 -100 px.
Overall, having a logo that has a high resolution is better than too small of a logo when dealing with the perfect logo size. If the image has poor quality, it will not adapt to different sizes as well. A larger, high-quality image is able to shrink down to a smaller size easier than a smaller image becomes large. Creating your logo and ideal logo size using vectors can help ensure that it remains high quality and doesn’t become pixelated. Another important factor to keep in mind is how well your logo adapts to different sizes. It needs to look the same when shrunk down to a small size and when enlarged to a gigantic size. The text needs to be legible as well. If you are only using your logo on a single platform and do not need it to adapt to any other platforms, this is less necessary.
Differences Between File Format Types for Logos
When considering what size to make a logo, also consider what file format you want to save your logo in. The main file formats that are used for logos are JPG or JPEG, SVG, and PNG. Each of these file formats has different strengths and weaknesses that affect the size logo you can have with them. Where you are putting your logo and what dimensions logos will have will determine what format works best. It is never a bad idea to have a copy of your logo in multiple file formats.
JPG or JPEG
JPG or JPEG stands for Joint Photographic Experts Group. Their strength is in photographs because of the really great way that they deal with color. High-resolution JPGs are often used for prints today. Because of this strength, they work with photographs that are print or web and can be used for logos. While they work well with logos, they don’t do well with icons. A large downfall of JPGs is that they are not transparent. If you have a file that is the shape of a square, but you have a circular logo inside of it with no background, when you save that file as a JPG, the background will automatically become white. You cannot have a transparent background when using a JGP.
SVG
SVG stands for Scalable Vector Graphic. SVGs are not made from pixels and therefore work great for logos because they can be scaled up and down without losing quality. They work really well for logos, icons, line art, and more because of this ability. Another benefit of SVGs is that they are transparent and will only show what is in the file and not the background. The only thing that SVGs don’t do well at is printed material. They work best on the web and are a great file to choose for logo size for a website.
PNG
PNG stands for Portable Network Graphic. PNGs were designed to be used on the web and not for print. They work really well with transparent images and icons because they are transparent. This also allows them to work well for logos that are on the web. They are a good file to choose for website logo size. PNGs are one of the more commonly used formats on the web because of what they can do. One downfall they do have is that they can easily become large files.
Choosing the right file format to save in as well as just creating your own logo can be overwhelming, especially if you have no experience or education in that industry. Don’t let this deter you. GraphicSprings, a logo maker, provides an inexpensive, easy alternative to other logo creation options on the market and provides a logo in the typical logo size. Using GraphicSprings, you can create your own logo through our easy-to-use free logo generator and have your very own logo in no time. As an alternative you can also have a bespoke brand identity created by our team of professional logo designers.
Simply enter your business name or the name of your group, then you get to choose from a multitude of images from our vast library. Choose whatever one you like best. Then you get to edit on our design platform. Change the colors, add shapes, or lines, and much more to create the logo of your dreams. Once you are done, you get to download.
Our program will allow you to download your custom logo that fits within the standard logo size pixels or standard logo size in inches. Once you have created your logo, you can look through our package options and decide what works best for you. Some of our packages offer your logo already made into the correct social media platform sizes as well as vector files, photoshop files, high-resolution files, stationery design, and more. With our services, you can eliminate worrying about how large or small your logo has to be.
Ready to Get Your Logo?
Rashana Ahluwalia is a writer at GraphicSprings, specializing in branding, marketing, and entrepreneurship. With a passion for creative expression, her articles provide valuable insights for businesses striving to stand out.